I’ve had several people ask me how I get all my buttons to be smaller & so uniform and is it hard. No, it’s not hard, here is how you do it.
First click on all the button text, right click your mouse and push copy.
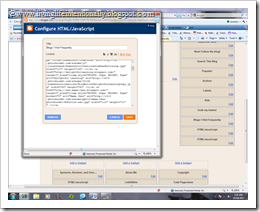
Click on the gadget where you want the buttons (or add gadget - “HTML/JavaScript”)
Highlighted in blue is the code for an individual button. Now you know how it should look (with a image source & pointing to a html). Now Just add the code for the new button below your last button (see blue highlighted section in 2nd picture).
Click on “Rich Text” it is in orange below & you will see the buttons. Click on a button and you can drag it smaller or bigger. (See below the Homeschool Creations button is bigger.
Now to make sure they are all exactly the same size! Go back to “Edit HTML” in orange below. Find the button you were working with.
Now within that look for this text: "WIDTH: 125px; HEIGHT: 128px" (note these numbers will be different based on how big you made the picture). Change them to whatever you want. Mine are at Width: 60px; Height: 60px”. Then go back to make sure it looks right. And it does.
Note the reason you need to drag the images instead of going right to changing width is some don’t have a natural spot to edit width & height. By dragging them blogger automatically creates that code for you to work with. Within the “Rich Text” (image) section you can add space between buttons, move them around so they are in rows by as many across as can fit on your blog.
Hope that helps =-)