 We all want our blogs to be neat & organized, right? I mean my life & house can be chaotic at times…. but my blog is neat & orderly!
We all want our blogs to be neat & organized, right? I mean my life & house can be chaotic at times…. but my blog is neat & orderly! Many of you have asked about how to make the customizable drop down tabs / menus like I have on my site. So I thought I’d share my secret with you – I didn’t program them! There is this wonderful free program out there called CSS3 Menu

You simple add tabs, sub tabs or sub sub tabs and tell them where to link. You can customize the look (even more so if you buy the upgraded package, but there are several free options). You save this file so when you add a post to your blog that you want to keep in your tab bar you just open it up & add it – simple enough right!
Here are 3 quick little things you need to know that took me a while to figure out since I am code illiterate:
(click above to see a How To Back-up your Blog Template)
 AFTER YOU HAVE “PUBLISHED” THE FILE. . . .
AFTER YOU HAVE “PUBLISHED” THE FILE. . . . 
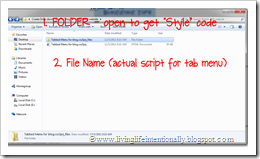
- Style Code – You need this file to tell the script code what it is suppose to look like. Double click to open style & you will have something like this:

Highlight all the text in the notepad & hit CONTORL & C at the same time (that copies it) Then go to blogger under DESIGN and TEMPLATE DESIGNER

Go to ADVANCED and scroll down to ADD CSS. Inside the box (not erasing anything in there – although I’ve never seen anything in there) push CONTROL & V to paste your Style code. Save. Click Return to Blogger. (NOTE: You only have to add the style code once, unless you change your style)

- Script – from blogger click on Add a Gadget

Then click plus on HTML/JAVA Script
You do not need a title (and actually don’t want on as it may mess up your spacing) Paste the Script here and click Save. Then Drag the gadget to where you want it on the page & click save. To get your script right click on your file name (something like Tabbed Menu for blog.css3prj), go to OPEN WITH and NOTEPAD. Now copy code like you did before (control & C) and then paste it in the gadget box.
There you go – you now have a little more order on your blog. It should help not only your readers, but you find all the past goodies you’ve posted about! Was this helpful, did you use it? I love your comments & would love to take a look at your blog with your very own tabs!














